Thursday, May 31, 2012
Template - News Mojo
Kali ini CRB mau kasih template blogspot yang bagus nih....
template ini memiliki fitur yang cukup lumayan , bagus lah kalo untuk bisnis kecil kecilan,, hhee
Demo | Download
Semoga Bermanfaat ^_^
by : Cecep Rahman
Robusta Template
Kali ini CRB mau kasih template blogspot yang bagus nih....
template ini memiliki fitur yang cukup lumayan , bagus lah kalo untuk bisnis kecil kecilan,, hhee
Demo | Download
Semoga Bermanfaat ^_^
by : Cecep Rahman
Android Phone
Kali ini CRB mau kasih template blogspot yang bagus nih....
template ini memiliki fitur yang cukup lumayan , bagus lah kalo buat di gunakan sebagai toko penjualan hp online...
Demo | Download
Semoga Bermanfaat ^_^
by : Cecep Rahman
template ini memiliki fitur yang cukup lumayan , bagus lah kalo buat di gunakan sebagai toko penjualan hp online...
Demo | Download
Semoga Bermanfaat ^_^
by : Cecep Rahman
Sunday, May 27, 2012
Free Download IDM Full Version
Salam kenal semuanya,Cecep Rahman Blogger mau share Internet Download Manager {IDM} 6.07 Build 10 full version.yang membutuhkan sofware ini silahkan download
Cara aktivasi IDM 6.07 Build 10 :
Silahkan Download Dibawah Ini:
Cara aktivasi IDM 6.07 Build 10 :
- Download dan install IDM.
- Exit IDM yang berada di system tray.
- Copy file crack IDM, kemudian paste di mana anda menginstal IDM. Misal C:\Program files\Internet download manager.
- Klik 2x RegKey.reg.
- Done! Kini IDM sudah full kembali.
- download sepuasnya.
Silahkan Download Dibawah Ini:
[Update 1.5]Portal+Search Engine Template
Setelah kemarin Saya membuat template Portal blog tapi masih versi jelek, kali ini saya mengupdate template tersebut sehingga lebih menarik.
Apa kelebihan portal+search engine template 1.5
anda dapat melihat perbedaan dari gambar berikut :
Jadi Anda dapat menikmati hasil yang lebih maksimal dengan anda bisa memasukkan profile anda.
Apa kelebihan portal+search engine template 1.5
anda dapat melihat perbedaan dari gambar berikut :
| Update 1.5 |
| Lama |
Jadi Anda dapat menikmati hasil yang lebih maksimal dengan anda bisa memasukkan profile anda.
<-------------------Berikut ini yang anda harus ganti--------------------->
Rancangan
((Widget 1))
Ganti search engine di google.com/cse
ganti gambar header kode berikut ini http://2.bp.blogspot.com/-4nbs3pfNv-4/T2VHAEs5o-I/AAAAAAAAAYU/S-QcF458GSA/s1600/coollogo_com-262247496.gif
((Widget 2))
Ganti gambar berikut
Ganti tulisan berikut
<h1><u>My Profile</u></h1>
<p>Name :Muhammad Zaid Zuhdi</p>
<p>Kelas :XI IPA</p>
<p>Alamat:Bojonegoro, Jawa Timur.</p>
<h4>Biografi</h4>
Gw anak ke-2 dari 4 bersaudara, saya sangat tertarik dengan dunia blogging.Dan ini beberapa blog saya:
<p>http://zaid-info.blogspot.com/</p>
<p>http://iteknologi-global.blogspot.com/</p>
\<-------------------Selesai------------------------------------>
Anda bisa melihat hasil template dari Cecep Rahman Blogger ini dengan mengklik demo
Monday, May 14, 2012
Tutorial Cara Menambahkan Facebook Like Button Di Blogger
Seperti biasa, pertama silakan login dulu ke blogger
Setelah itu silakan klik Design / Rancangan / Tata Letak, kemudian klik bagian Edit Html
Update 5 April 2012 (Penambahan Gambar)
- PANDUAN UNTUK BLOGGER BARU
- PANDUAN UNTUK BLOGGER LAMA
Tutorial Cara Pasang Facebook Like Button Di Blogger
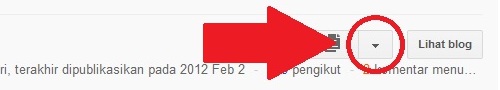
1. Klik menu seperti ini
2. Klik menu / tulisan Template
3. Klik menu Edit HTML
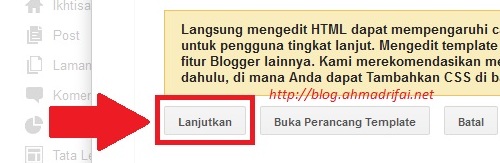
4. Klik tulisan / menu Lanjutkan
5. Beri centang pada Expand Template Widget
Update End.
Cari Kode
]]></b:skin>
Letakkan kode berikut di atas ]]></b:skin> tadi
.fb_like_box {
-moz-border-radius:5px 5px 5px 5px;
border-radius:10px;
background:#f5f5f5;
border:1px dotted #ddd;
margin-bottom:10px;
padding:10px;
width:500px;
height:20px;
}
Penting Untuk Diketahui !!!Silakan ganti kode yang saya beri warna merah (500) dengan ukuran lebar yang sesuai dengan template teman.
Simpan dulu dengan cara mengklik tombol Simpan / Save (Letakknya di bawah).
Beri centang pada pada bagian Expand Widget Templates.
Masukkan kode berikut di bawah kode <data:post.body/>
<div class='fb_like_box'>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/><fb:like expr:href='data:post.url' font='' send='true' show_faces='false' width='400'/>
</div>
Sekarang silakan simpan kembali template anda dan silakan lihat hasilnya, apakah Facebook Like Button nya sudah terlihat.
Oh ia ...
Jika anda meninginkan Facebook Like Button nya terlihat di halaman posting saja silakan pasang kode yang ini, kode di atas tidak perlu di pasang.
<b:if cond='data:blog.pageType == "item"'>
<div class='fb_like_box'>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/><fb:like expr:href='data:post.url' font='' send='true' show_faces='false' width='400'/>
</div>
</b:if>
Selamat Mencoba dan semoga berhasil ...
- PANDUAN UNTUK BLOGGER BARU
- PANDUAN UNTUK BLOGGER LAMA
Tutorial Cara Pasang Facebook Like Button Di Blogger
1. Klik menu seperti ini2. Klik menu / tulisan Template
3. Klik menu Edit HTML
4. Klik tulisan / menu Lanjutkan
5. Beri centang pada Expand Template Widget
.fb_like_box {
-moz-border-radius:5px 5px 5px 5px;
border-radius:10px;
background:#f5f5f5;
border:1px dotted #ddd;
margin-bottom:10px;
padding:10px;
width:500px;
height:20px;
}<div class='fb_like_box'>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/><fb:like expr:href='data:post.url' font='' send='true' show_faces='false' width='400'/>
</div>
<b:if cond='data:blog.pageType == "item"'>
<div class='fb_like_box'>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/><fb:like expr:href='data:post.url' font='' send='true' show_faces='false' width='400'/>
</div>
</b:if>
Cara Mendaftar di 000webhost - Web Hosting Gratis untuk PHP MySQL. Pernah dengar tentang 000webhost? Yapz...bagi sobat-sobat yang sudah pernah mendengarnya dan mungkin mengetahuinya, jangan lupa untuk membagi-bagi info ke sobat yang lain (jika memang merasa000webhost bermanfaat bagi sobat yo. Oh ya, bicara tentang 000webhost, saya pernah menyinggungnya di postingan saya yang berjudul "Fungsi Halaman Link Exchange Telah Diperbaiki - Silahkan Submit Link Anda", jadi agar tidak panjang lebar...000webhost adalah tempat meng-hosting PHP serta MySQL secara gratis, oh ya selain PHP sama MySQL juga mendukung HTML serta JavaScript.
Saya sudah mengenal situs 000webhost beberapa tahun yang lalu, akan tetapi aktif menggunakannya lagi sekitar 4-5 bulan yang lalu dikarenakan kasus Halaman Link exchange yang tidak berfungsi. Singkat kata, saya jadikan 000webhost sebagai pilihan terakhir saya karena000webhost adalah situs webhost PHP, MySQL terbaik yang gratis. Layanan cepat, lancar, dan masih bisa dibandingkan dengan hostingan yang berbayar (punya masalah dengan 000webhost? Saya akan membahasnya di postingan mendatang, sekarang khusus tatacara mendaftar).
Oke, bagi sobat-sobat yang tertarik untuk menggunakan 000webhost sebagai file hosting terutama buat PHP dan MySQL...silahkan untuk mengikuti langkah2 berikut untuk memulai mendaftar:
1. Berkunjunglah ke situs 000webhost.com
2. Lalu selanjutnya klik banner Sign Up! untuk memulai daftar...
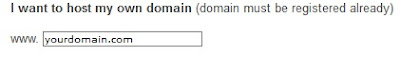
3. Jika sobat ingin menggunakan domain gratisan dari 000webhost.com, maka langsung lewati bagian I want to host my own domain, dengan kata lain biarkan saja kosong, tak usa diisikan dengan apa2
4. Langsung isi pada bagian "or, I will choose your free subdomain (recommended)" dengan data-data yang diperlukan seperti: Nama, email, password, dan jangan lupa ketik kode verifikasi...ok2 :D
5. Jika sudah, maka silahkan untuk mengklik tombol "Create My Account"
6. Silahkan pergi ke email anda untuk mengaktifasi akun 000webhost.com anda. Klik link yang telah dikirim ke email anda...
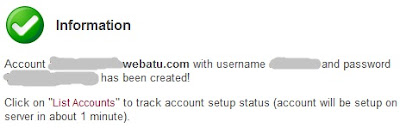
7. Sampai di sini, sobat sudah memiliki sebuah akun dengan domain idpilihananda.blabla.com dari000webhost.com, sebagai tanda sobat akan menemukan halaman seperti berikut:
Di gambar di atas, dinyatakan bahwa akun yang barusan saya buat akan diaktifasikan dalam waktu kita-kira 1 menit, wao...cepat sekali ya? Tapi tunggu dulu, screenshot di atas adalah domain gratis saya dari 000webhost.com yang lain, jadi sebelumnya saya sudah pernah daftar dan perlu menunggu 1X24 jam untuk proses aktifasi lalu untuk pendaftaran domain gratis baru yang lainnya hanya butuh waktu kurang lebih 1 menit, dan parampammmm...jadi! Beda kasusnya untuk sobat yang baru membuat akun di 000webhost.com sekarang ini, maka sobat butuh waktu kurang lebih 1 X 24 jam, agar akun sobat diaktifasi. So, nunggu aja...pasti diaktifasi kok :D, kalau lebih cepat dari waktu yang telah saya nyatakan yooo alhamdulillah, kalau lebih lama? Ya tetap dicek aja secara berkala, login dan cek akun sobat sudah diaktifasi atau belum...begitu seterusnya. Ok2
Selanjutnya...(anggap saja sekarang akun sobat telah diaktifasi oleh pihak 000webhost.com)
1. Login ke akun sobat=> Isikan email sobat, password dan kode verifikasi...klik "Submit" untuk login
2. Setelah login sobat akan menemukan halaman seperti berikut...(halaman berikut adalah screenshot akun saya)
3. Untuk memulai upload file (terutama PHP atau MySQL atau HTML dan JavaScript), silahkan untuk mengklik "Go to CPanel"
4.Maka selanjutnya sobat akan masuk ke halaman seperti berikut:
5. Di halaman di atas sobat sudah bisa memulai menggunakan akun 000webhost.com sesuka sobat. Mulai dari upload file PHP, HTML, JS (JavaScript), sampai membuat MySQL database dan PHP my admin, tapi saya tak akan membicarakan tentang PHP dan MySQL panjang lebar di sini...coz kita cuma mbahas tentang daftar di 000webhost.com serta setidaknya cara upload dan hapus file di situs tersebut :D
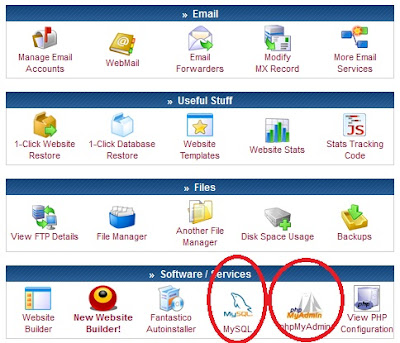
6. Untuk memulai Membuat MySQL database serta PHP my admin...(scroll-lah sampai halaman seperti gambar berikut menjadi nampak), sobat bisa menggunakan menu yang telah saya lingkari dengan warna merah berikut, silahkan lihat gambarnya:
7. Lalu berikut adalah cara menghost/mengupload file PHP, HTML, JavaScript, gambar, dll di000webhost.com, perhatikan bagian yang telah saya tandai dengan warna biru (File Manager)...kliklah bagian tersebut:
8. Jika sudah, maka login lah dengan password yang telah sobat buat tadi...(jika diminta password, maka login lah dengan menggunakan password yang telah sobat buat di awal pendaftaran).
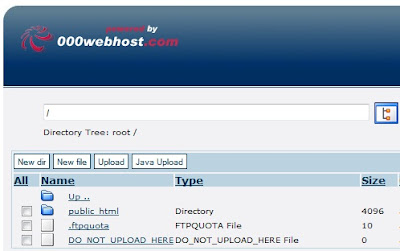
9. Berikut tampilan "File Manager"
10. Untuk memulai meng-upload file...silahkan untuk mengklik public_html
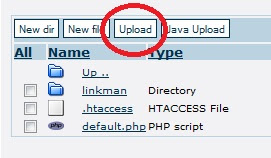
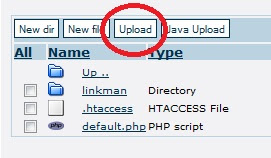
11.Selanjutnya, untuk memulai meng-upload file...silahkan untuk mengklik "Upload"

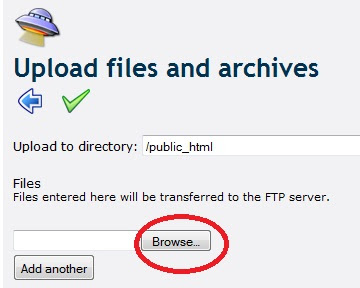
12. Tekan tombol "browse" untuk memulai memilih file yang hendak di-upload dari komputer anda...
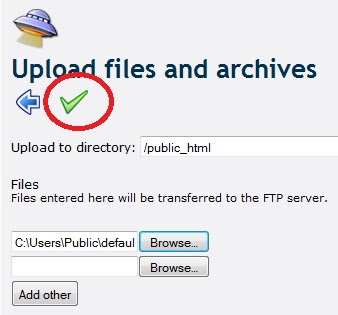
13. Jika sudah, dan ingin memulai meng-upload file...silakan untuk mengklik tombol dengan gambar "Centang"
14. Jika sudah, klik gambar back untuk kembali ke halaman public_html
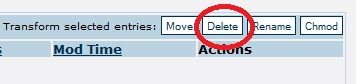
15. Sampai langkah ini sobat sudah bisa mengupload file. Sekarang saatnya menghapus file (Jika perlu). Langkahnya adalah, centang kotak file yang hendak dihapus => Lalu klik tombol "delete" (perhatikan pada menu bagian kanan atas...
Lalu...Klik!
Jika ada halaman seperti berikut, Klik saja gambar "Centang"
16. Sekarang sobat sudah bisa menggunakan 000webhost.com sebagai tempat hosting dengan baik. Selamat! :D
17. Selesai!!! :D Kalau mau logout juga gak apa2...jangan lupa ninggalin komentar yaaaa....^
Semoga bermanfaat, keep blogging.
Masalah hosting gratis? Jangan lupa baca postingan berikut:
Membuat Web Hosting di Google Sites
Cara Membuat File Hosting di Google Code
=====
Ingin jadi ali HTML, PHP, dan MySQL?
sumber : http://t4belajarblogger.blogspot.com
Saya sudah mengenal situs 000webhost beberapa tahun yang lalu, akan tetapi aktif menggunakannya lagi sekitar 4-5 bulan yang lalu dikarenakan kasus Halaman Link exchange yang tidak berfungsi. Singkat kata, saya jadikan 000webhost sebagai pilihan terakhir saya karena000webhost adalah situs webhost PHP, MySQL terbaik yang gratis. Layanan cepat, lancar, dan masih bisa dibandingkan dengan hostingan yang berbayar (punya masalah dengan 000webhost? Saya akan membahasnya di postingan mendatang, sekarang khusus tatacara mendaftar).
Oke, bagi sobat-sobat yang tertarik untuk menggunakan 000webhost sebagai file hosting terutama buat PHP dan MySQL...silahkan untuk mengikuti langkah2 berikut untuk memulai mendaftar:
1. Berkunjunglah ke situs 000webhost.com
2. Lalu selanjutnya klik banner Sign Up! untuk memulai daftar...
3. Jika sobat ingin menggunakan domain gratisan dari 000webhost.com, maka langsung lewati bagian I want to host my own domain, dengan kata lain biarkan saja kosong, tak usa diisikan dengan apa2
4. Langsung isi pada bagian "or, I will choose your free subdomain (recommended)" dengan data-data yang diperlukan seperti: Nama, email, password, dan jangan lupa ketik kode verifikasi...ok2 :D
5. Jika sudah, maka silahkan untuk mengklik tombol "Create My Account"
6. Silahkan pergi ke email anda untuk mengaktifasi akun 000webhost.com anda. Klik link yang telah dikirim ke email anda...
7. Sampai di sini, sobat sudah memiliki sebuah akun dengan domain idpilihananda.blabla.com dari000webhost.com, sebagai tanda sobat akan menemukan halaman seperti berikut:
Di gambar di atas, dinyatakan bahwa akun yang barusan saya buat akan diaktifasikan dalam waktu kita-kira 1 menit, wao...cepat sekali ya? Tapi tunggu dulu, screenshot di atas adalah domain gratis saya dari 000webhost.com yang lain, jadi sebelumnya saya sudah pernah daftar dan perlu menunggu 1X24 jam untuk proses aktifasi lalu untuk pendaftaran domain gratis baru yang lainnya hanya butuh waktu kurang lebih 1 menit, dan parampammmm...jadi! Beda kasusnya untuk sobat yang baru membuat akun di 000webhost.com sekarang ini, maka sobat butuh waktu kurang lebih 1 X 24 jam, agar akun sobat diaktifasi. So, nunggu aja...pasti diaktifasi kok :D, kalau lebih cepat dari waktu yang telah saya nyatakan yooo alhamdulillah, kalau lebih lama? Ya tetap dicek aja secara berkala, login dan cek akun sobat sudah diaktifasi atau belum...begitu seterusnya. Ok2
Selanjutnya...(anggap saja sekarang akun sobat telah diaktifasi oleh pihak 000webhost.com)
1. Login ke akun sobat=> Isikan email sobat, password dan kode verifikasi...klik "Submit" untuk login
2. Setelah login sobat akan menemukan halaman seperti berikut...(halaman berikut adalah screenshot akun saya)
3. Untuk memulai upload file (terutama PHP atau MySQL atau HTML dan JavaScript), silahkan untuk mengklik "Go to CPanel"
4.Maka selanjutnya sobat akan masuk ke halaman seperti berikut:
5. Di halaman di atas sobat sudah bisa memulai menggunakan akun 000webhost.com sesuka sobat. Mulai dari upload file PHP, HTML, JS (JavaScript), sampai membuat MySQL database dan PHP my admin, tapi saya tak akan membicarakan tentang PHP dan MySQL panjang lebar di sini...coz kita cuma mbahas tentang daftar di 000webhost.com serta setidaknya cara upload dan hapus file di situs tersebut :D
6. Untuk memulai Membuat MySQL database serta PHP my admin...(scroll-lah sampai halaman seperti gambar berikut menjadi nampak), sobat bisa menggunakan menu yang telah saya lingkari dengan warna merah berikut, silahkan lihat gambarnya:
7. Lalu berikut adalah cara menghost/mengupload file PHP, HTML, JavaScript, gambar, dll di000webhost.com, perhatikan bagian yang telah saya tandai dengan warna biru (File Manager)...kliklah bagian tersebut:
8. Jika sudah, maka login lah dengan password yang telah sobat buat tadi...(jika diminta password, maka login lah dengan menggunakan password yang telah sobat buat di awal pendaftaran).
9. Berikut tampilan "File Manager"
10. Untuk memulai meng-upload file...silahkan untuk mengklik public_html
11.Selanjutnya, untuk memulai meng-upload file...silahkan untuk mengklik "Upload"

12. Tekan tombol "browse" untuk memulai memilih file yang hendak di-upload dari komputer anda...
13. Jika sudah, dan ingin memulai meng-upload file...silakan untuk mengklik tombol dengan gambar "Centang"
14. Jika sudah, klik gambar back untuk kembali ke halaman public_html
15. Sampai langkah ini sobat sudah bisa mengupload file. Sekarang saatnya menghapus file (Jika perlu). Langkahnya adalah, centang kotak file yang hendak dihapus => Lalu klik tombol "delete" (perhatikan pada menu bagian kanan atas...
Lalu...Klik!
Jika ada halaman seperti berikut, Klik saja gambar "Centang"
16. Sekarang sobat sudah bisa menggunakan 000webhost.com sebagai tempat hosting dengan baik. Selamat! :D
17. Selesai!!! :D Kalau mau logout juga gak apa2...jangan lupa ninggalin komentar yaaaa....^
Semoga bermanfaat, keep blogging.
Masalah hosting gratis? Jangan lupa baca postingan berikut:
Membuat Web Hosting di Google Sites
Cara Membuat File Hosting di Google Code
=====
Ingin jadi ali HTML, PHP, dan MySQL?
sumber : http://t4belajarblogger.blogspot.com
Subscribe to:
Posts (Atom)